Differenze tra SEO tecnica e SEO on-page

Nell’ambito del digital marketing, la Search Engine Optimization (SEO) è una disciplina fondamentale per migliorare la visibilità di un sito web sui motori di ricerca come Google. La SEO può essere suddivisa in diverse categorie, tra cui la SEO tecnica e la SEO on-page. Queste due componenti, sebbene complementari, si concentrano su aspetti diversi dell’ottimizzazione di un sito web.
In questo articolo esploreremo le differenze principali tra SEO tecnica e SEO on-page, il loro ruolo nella strategia generale di ottimizzazione e come bilanciarle per ottenere il massimo risultato.
Cos’è la SEO Tecnica?
La SEO tecnica si occupa di tutti quegli aspetti legati alla struttura e al funzionamento del sito web che influenzano la capacità dei motori di ricerca di accedere, scansionare e indicizzare i contenuti. L’obiettivo principale della SEO tecnica è garantire che il sito sia costruito in modo tale da facilitare il lavoro dei crawler di Google e di altri motori di ricerca.
Principali elementi della SEO Tecnica:
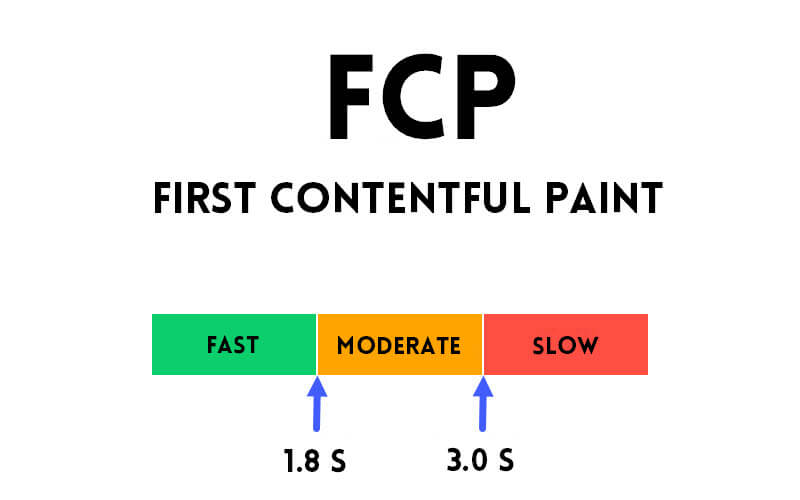
- Velocità del sito web:
Un sito lento può compromettere l’esperienza utente e influenzare negativamente il ranking. Strumenti come Google PageSpeed Insights possono aiutare a individuare aree di miglioramento. - Ottimizzazione per dispositivi mobili:
Con l’approccio “mobile-first” di Google, un sito responsive è essenziale per ottenere un buon posizionamento. - Struttura del sito e navigazione:
Un’architettura ben organizzata aiuta sia gli utenti che i motori di ricerca a trovare facilmente i contenuti. - Sicurezza del sito (HTTPS):
L’uso del protocollo HTTPS è un segnale di fiducia per gli utenti e un fattore di ranking per i motori di ricerca. - XML Sitemap e file robots.txt:
Questi file aiutano i motori di ricerca a comprendere quali pagine indicizzare e quali ignorare. - Eliminazione di errori tecnici:
Errori come i 404, i link interrotti e le redirezioni mal configurate devono essere risolti per garantire un’esperienza fluida.
Cos’è la SEO On-Page?
La SEO on-page riguarda l’ottimizzazione dei contenuti e degli elementi visibili di una pagina web. Il suo obiettivo è migliorare la rilevanza dei contenuti rispetto alle query di ricerca degli utenti.
Principali elementi della SEO On-Page:
- Ottimizzazione dei contenuti:
- Creare contenuti di qualità, utili e pertinenti.
- Utilizzare parole chiave strategiche senza esagerare (evitando il keyword stuffing).
- Tag HTML:
- Titolo (Title Tag): Deve essere accattivante e includere la parola chiave principale.
- Meta description: Una descrizione breve ma chiara che inviti gli utenti a cliccare.
- Tag H1, H2, H3: Strutturare il contenuto con gerarchie logiche.
- URL SEO-friendly:
Un URL breve, descrittivo e contenente la parola chiave migliora la leggibilità e il ranking. - Ottimizzazione delle immagini:
- Usare immagini di alta qualità ma leggere per non rallentare il sito.
- Aggiungere tag alt descrittivi e pertinenti.
- Link interni ed esterni:
Collegare le pagine del proprio sito (link interni) e inserire collegamenti a risorse autorevoli esterne (link esterni) migliora l’autorità della pagina. - Esperienza utente (UX):
Offrire una navigazione intuitiva, una buona leggibilità e contenuti ben formattati.
Differenze Chiave tra SEO Tecnica e SEO On-Page
| Caratteristica | SEO Tecnica | SEO On-Page |
|---|---|---|
| Focus | Struttura e funzionamento del sito | Contenuti e ottimizzazione delle pagine |
| Obiettivo principale | Migliorare la scansione e l’indicizzazione | Aumentare la rilevanza per le query di ricerca |
| Attività principali | Velocità, HTTPS, mobile-friendly, errori tecnici | Parole chiave, tag HTML, link interni |
| Strumenti utili | Screaming Frog, Google Search Console, GTmetrix | Yoast SEO, SEMrush, Ahrefs |
| Risultati | Miglioramento tecnico e stabilità del sito | Maggiore visibilità e CTR (Click-Through Rate) |
Come Bilanciare SEO Tecnica e SEO On-Page?
Un sito web di successo richiede un equilibrio tra SEO tecnica e SEO on-page. Ecco alcuni consigli pratici:
- Inizia con la SEO tecnica:
Prima di ottimizzare i contenuti, assicurati che il sito sia tecnicamente impeccabile. Questo significa risolvere eventuali problemi di velocità, assicurarsi che il sito sia mobile-friendly e utilizzare HTTPS. - Passa alla SEO on-page:
Una volta sistemati gli aspetti tecnici, concentra l’attenzione sui contenuti. Scrivi articoli informativi e ottimizzati per le parole chiave pertinenti. - Monitora e analizza i risultati:
Utilizza strumenti come Google Analytics e Google Search Console per capire cosa funziona e cosa no. Questo ti permetterà di aggiustare continuamente la tua strategia. - Aggiornamenti regolari:
I motori di ricerca cambiano costantemente i loro algoritmi. Mantieni aggiornato il sito sia dal punto di vista tecnico che dei contenuti per rimanere competitivo.

Conclusione
Sia la SEO tecnica che la SEO on-page giocano un ruolo fondamentale nel migliorare il posizionamento di un sito web. La SEO tecnica si concentra sulla base, garantendo che il sito funzioni senza problemi, mentre la SEO on-page lavora per rendere i contenuti rilevanti e interessanti per gli utenti.
Investire tempo ed energie in entrambe le aree ti permetterà di costruire una strategia SEO completa e sostenibile nel tempo.