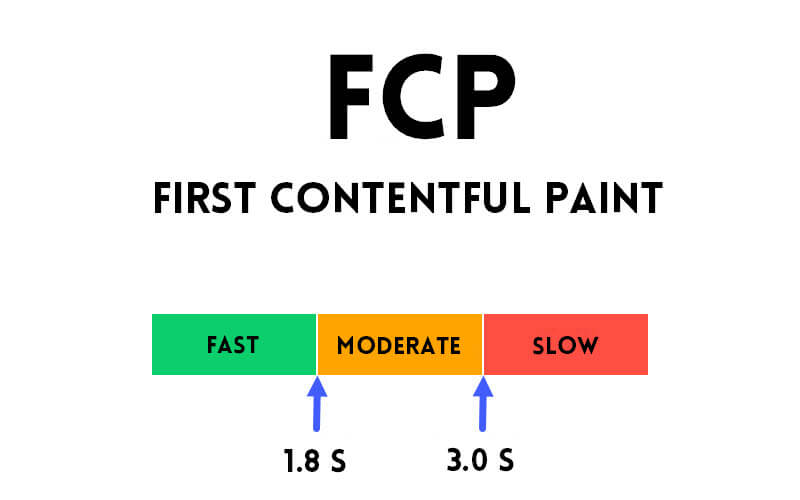
Cos’è FCP (First Contentful Paint)?

Nel mondo moderno del web, le prestazioni dei siti internet sono fondamentali per offrire una buona esperienza utente e migliorare la visibilità sui motori di ricerca. Tra le diverse metriche utilizzate per valutare la velocità e le prestazioni di un sito web, il First Contentful Paint (FCP) è una delle più significative.
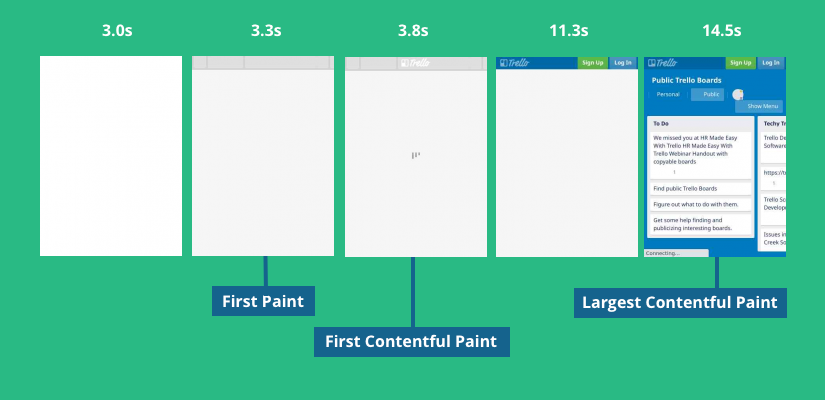
Il FCP misura il tempo necessario affinché il browser visualizzi il primo elemento di contenuto di una pagina web, come testo, immagini o grafica SVG. In questo articolo, esploreremo cosa significa FCP, perché è importante, come viene calcolato e le migliori pratiche per ottimizzarlo.

Cos’è il First Contentful Paint (FCP)?
Il First Contentful Paint (FCP) è una metrica chiave delle Core Web Vitals introdotte da Google per misurare le prestazioni di un sito web. Specificamente, l’FCP indica il momento in cui il browser rende visibile il primo contenuto significativo di una pagina. Questo contenuto può includere diversi tipi di elementi come testo, immagini o grafica SVG, e rappresenta un segnale fondamentale che indica all’utente che il caricamento della pagina è iniziato correttamente.
Il contenuto visibile può essere:
- Un blocco di testo che introduce l’argomento della pagina.
- Un’immagine significativa, come un logo o una fotografia.
- Un elemento grafico, ad esempio un’icona o una rappresentazione SVG.
La funzione dell’FCP non si limita a fornire un’indicazione visiva. Aiuta anche a creare una percezione di rapidità, che è cruciale per mantenere alta l’attenzione degli utenti e ridurre il rischio di abbandono precoce. La differenza principale tra FCP e altre metriche di prestazione web, come il Largest Contentful Paint (LCP), è nel loro focus: mentre l’FCP si concentra sulla prima impressione visiva fornita al visitatore, l’LCP valuta quando l’elemento più grande della pagina è completamente caricato e visibile. Questo rende l’FCP un indicatore essenziale per capire quanto velocemente una pagina riesca a “coinvolgere” visivamente l’utente.
In altre parole, l’FCP rappresenta una pietra miliare nel processo di caricamento della pagina, fornendo una misura specifica e quantificabile di come il contenuto iniziale sia reso disponibile. Comprendere e ottimizzare l’FCP è quindi un passaggio cruciale per migliorare non solo le prestazioni tecniche, ma anche l’esperienza percepita da chi visita il sito.
articolo suggerito: Cos’è FCP

3. Perché l’FCP è importante?
L’FCP è una metrica cruciale per diversi motivi, che la rendono indispensabile per garantire sia un’ottima esperienza utente sia un buon posizionamento sui motori di ricerca. Vediamoli nel dettaglio:
-
Esperienza Utente:
- Gli utenti si aspettano che i siti web rispondano rapidamente, soprattutto in un’era in cui la velocità è diventata sinonimo di qualità. Un FCP veloce dà agli utenti la sensazione che la pagina stia caricando correttamente, migliorando la loro percezione complessiva del sito e aumentando la soddisfazione. Quando una pagina si carica rapidamente, gli utenti tendono a interagire più a lungo con il contenuto, favorendo il coinvolgimento e la fiducia.
-
SEO e Posizionamento:
- Google considera l’FCP come un fattore fondamentale nel calcolo del ranking, dato che rappresenta un indicatore diretto delle prestazioni della pagina. Migliorare il punteggio dell’FCP non solo può aiutare un sito a posizionarsi meglio nei risultati di ricerca, ma può anche portare a un aumento del traffico organico. Un sito con un FCP ottimale trasmette a Google un segnale di qualità e attenzione all’utente, che si traduce in un vantaggio competitivo significativo.
-
Riduzione del Tasso di Abbandono:
- Pagine che impiegano troppo tempo a mostrare contenuti visibili rischiano di perdere utenti, aumentando il bounce rate. Una statistica preoccupante mostra che gli utenti abbandonano un sito web entro pochi secondi se non vedono alcun contenuto. Questo rende l’ottimizzazione dell’FCP non solo una questione tecnica, ma anche una strategia chiave per mantenere gli utenti sul sito e incentivare la conversione.
Esempio: Consideriamo un utente che cerca informazioni su un prodotto tecnologico. Se il contenuto principale della pagina non è visibile entro pochi istanti, è probabile che abbandoni il sito per cercare informazioni altrove. Al contrario, una pagina che rende rapidamente disponibili i contenuti principali non solo trattiene l’utente, ma può anche creare un’impressione positiva che favorisce una futura interazione con il sito.

4. Come viene calcolato l’FCP?
Il First Contentful Paint viene calcolato dal browser utilizzando una serie di processi che combinano l’analisi delle risorse necessarie con la loro visualizzazione sullo schermo. Questo processo è cruciale per determinare l’inizio dell’interazione visiva con l’utente e per garantire una percezione di velocità e fluidità. Ecco come funziona:
- Analisi dell’HTML: Il browser inizia analizzando il codice HTML della pagina per individuare le risorse essenziali necessarie al rendering iniziale. Questo include non solo immagini e blocchi di testo, ma anche file CSS e JavaScript che potrebbero influenzare il layout o lo stile.
- Caricamento delle risorse: Dopo aver identificato le risorse, il browser ne avvia il caricamento. Risorse come immagini, font o script possono avere priorità differenti a seconda della loro importanza per il contenuto visibile.
- Rendering iniziale: Una volta che il primo elemento significativo (come un blocco di testo, un’immagine o un’icona) è stato caricato e reso visibile sullo schermo, viene registrato l’FCP. Questo segna l’inizio dell’interazione visiva per l’utente.
Strumenti per misurare l’FCP:
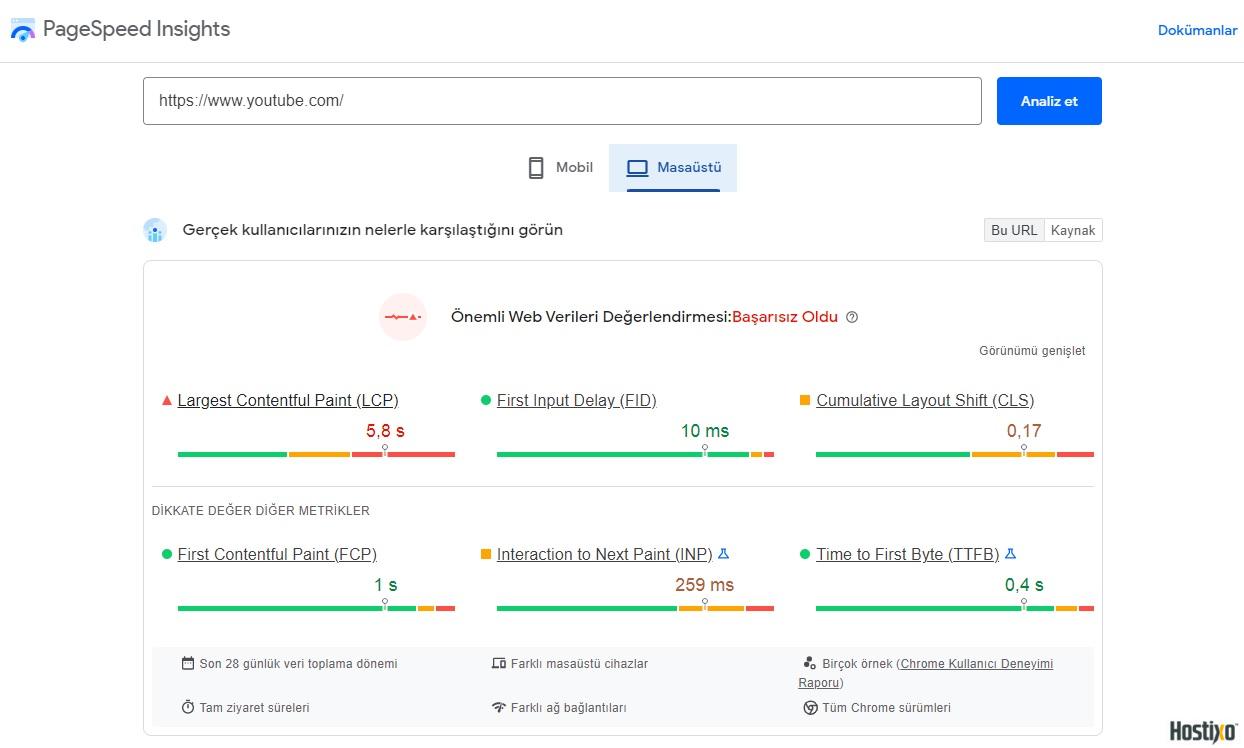
- Google PageSpeed Insights: Questo strumento non solo fornisce un rapporto dettagliato delle prestazioni della pagina, ma offre anche suggerimenti personalizzati per ottimizzare l’FCP e altre metriche correlate.
- Lighthouse: Un potente strumento open-source integrato nei DevTools di Chrome che permette agli sviluppatori di analizzare l’FCP direttamente durante il processo di sviluppo, evidenziando eventuali problemi.
- Search Console: All’interno della sezione “Core Web Vitals,” la Search Console offre una panoramica del rendimento del sito in base alle metriche più rilevanti, tra cui l’FCP, aiutando i proprietari dei siti a monitorare e risolvere problemi su scala globale.

5. Fattori che influenzano l’FCP
L’FCP può essere influenzato da diversi elementi critici, ognuno dei quali contribuisce in modo significativo alla velocità con cui il primo contenuto viene reso visibile all’utente. Analizziamoli in dettaglio:
-
Risorse della pagina
- File CSS non ottimizzati o troppo grandi rappresentano una delle principali cause di rallentamento. Quando i file CSS sono complessi, il browser impiega più tempo per processarli e applicarli al layout, ritardando il rendering.
- JavaScript bloccante può impedire al browser di continuare il processo di caricamento fino a quando lo script non è stato eseguito, aumentando il tempo necessario per mostrare i contenuti visibili. Questo è particolarmente problematico per pagine ricche di funzionalità dinamiche.
- L’ordine di caricamento delle risorse può giocare un ruolo essenziale: dare priorità alle risorse critiche può ridurre drasticamente i tempi dell’FCP.
-
Velocità del server
- Un server lento influisce direttamente sul Time to First Byte (TTFB), ossia il tempo che intercorre tra la richiesta dell’utente e la ricezione del primo byte di dati. Questo ritardo può avere un effetto a cascata sull’FCP, rendendo l’intero processo più lungo.
- Problemi legati alla localizzazione del server o all’assenza di un Content Delivery Network (CDN) possono ulteriormente aggravare la situazione, soprattutto per gli utenti geograficamente lontani.
-
Compressione dei file
- L’assenza di compressione tramite tecnologie come gzip o Brotli può incrementare il tempo di trasferimento delle risorse. File più grandi richiedono più tempo per essere scaricati, ritardando il caricamento visibile del contenuto.
- L’uso di file non compressi può anche comportare un consumo maggiore di larghezza di banda, un problema particolarmente evidente su dispositivi mobili o connessioni lente.
-
Rendering lato client
- Tecniche come il “render-blocking” si verificano quando le risorse, come CSS o JavaScript, impediscono al browser di procedere con il rendering della pagina. Ridurre o eliminare queste risorse bloccanti può migliorare notevolmente l’FCP.
- Animazioni e transizioni elaborate possono inoltre influenzare negativamente il tempo necessario per mostrare i contenuti principali, specialmente su dispositivi con capacità hardware limitate.
-
Ottimizzazione dei font
- L’uso di font web non ottimizzati può portare al cosiddetto “flash of invisible text” (FOIT), dove il testo rimane nascosto fino al caricamento completo del font. Implementare fallback adeguati e ottimizzare i font può ridurre significativamente l’impatto sull’FCP.

6. Strategie per migliorare l’FCP
-
Ridurre il carico delle risorse critiche:
- Minimizzare i file CSS e JavaScript, assicurandosi che siano privi di codice ridondante o non necessario. Questo include la rimozione di framework inutilizzati o funzioni che non contribuiscono al caricamento iniziale della pagina.
- Caricare i file CSS critici in linea, se necessario, per evitare che risorse esterne ritardino il rendering del contenuto visibile. Questo approccio è particolarmente utile per pagine con layout semplici.
-
Ottimizzare CSS e JavaScript:
- Eliminare il CSS non utilizzato utilizzando strumenti di analisi che identificano gli stili inutilizzati nel sito. Ad esempio, strumenti come PurifyCSS o UnCSS possono automatizzare questo processo.
- Utilizzare tecniche di minificazione per ridurre la dimensione dei file CSS e JavaScript. La minificazione rimuove spazi, commenti e caratteri non necessari, migliorando significativamente la velocità di caricamento.
- Ridurre la complessità degli script JavaScript, assicurandosi che non eseguano operazioni non necessarie al caricamento iniziale.
-
Caricamento asincrono delle risorse:
- Implementare il caricamento asincrono o differito per JavaScript non critico. Ciò consente al browser di continuare a caricare e visualizzare il contenuto senza dover attendere il completamento degli script.
- Utilizzare l’attributo “async” o “defer” negli script per garantire che il loro caricamento non blocchi il rendering della pagina.
-
Ottimizzare le immagini:
- Convertire le immagini in formati moderni come WebP o AVIF, che offrono una compressione superiore rispetto ai formati tradizionali come JPEG o PNG, mantenendo una qualità visiva elevata.
- Ridurre la risoluzione delle immagini senza compromettere la qualità visiva. Per farlo, strumenti come TinyPNG o ImageOptim possono essere utilizzati per compressioni avanzate.
- Utilizzare tecniche di caricamento “lazy-loading” per immagini non critiche, in modo che vengano caricate solo quando diventano visibili nel viewport dell’utente.
-
Migliorare il tempo di risposta del server (TTFB):
- Utilizzare un hosting veloce con hardware moderno e ottimizzato per garantire tempi di risposta rapidi, anche sotto carichi elevati di traffico.
- Implementare una Content Delivery Network (CDN) per ridurre la latenza e migliorare la velocità di distribuzione dei contenuti per gli utenti globali. Una CDN distribuisce copie dei contenuti su server localizzati strategicamente in diverse regioni.
- Ottimizzare il database e le query lato server per ridurre i tempi di elaborazione.
-
Caching delle risorse:
- Abilitare il caching lato browser per ridurre i tempi di caricamento per gli utenti ricorrenti. Le risorse statiche, come immagini e file CSS, possono essere memorizzate localmente nel browser per evitare caricamenti ripetuti.
- Utilizzare cache server-side, come sistemi di caching basati su memcached o Redis, per accelerare la generazione di contenuti dinamici.
- Configurare intestazioni di cache adeguate per assicurarsi che i browser degli utenti mantengano copie aggiornate delle risorse senza necessità di un nuovo download.
Queste strategie, se applicate in modo coerente e monitorate regolarmente, possono portare a miglioramenti significativi nel First Contentful Paint (FCP) e nell’esperienza complessiva degli utenti.

8. Case Study: Migliorare l’FCP
Scenario: Un e-commerce con un FCP lento di 4 secondi.
Problema Identificato:
- File CSS troppo grandi.
- Immagini non ottimizzate.
- Server con tempo di risposta elevato.
Azioni Intrapprese:
- Compressione e minificazione dei file CSS.
- Conversione delle immagini in formato WebP.
- Migrazione a un hosting più veloce con CDN.
Risultato: Il FCP è stato ridotto a 1,2 secondi, migliorando il ranking SEO e l’esperienza utente.
9. Domande frequenti sull’FCP
1. Che differenza c’è tra FCP e LCP?
- L’FCP misura quando appare il primo contenuto visibile, mentre l’LCP si concentra sull’elemento più grande reso visibile.
2. Qual è un buon valore per l’FCP?
- Un FCP ottimale dovrebbe essere inferiore a 1,8 secondi.
3. Perché il mio FCP è lento nonostante un hosting veloce?
- Il problema potrebbe essere legato a risorse bloccanti o immagini non ottimizzate.
10. Conclusione
Il First Contentful Paint (FCP) è una metrica essenziale per garantire una buona esperienza utente e migliorare la visibilità del sito sui motori di ricerca. Ottimizzando l’FCP, i proprietari di siti possono ridurre i tempi di caricamento, aumentare la soddisfazione degli utenti e migliorare il ranking SEO. Utilizza gli strumenti e le strategie descritte in questo articolo per monitorare e migliorare le performance del tuo sito.