Nuovo Strumento AI di Google per la Ricerca Audio e Visiva: Una Rivoluzione nel Mondo della Ricerca Online

Google, leader indiscusso nel mondo della tecnologia e della ricerca, ha introdotto un nuovo strumento basato sull’intelligenza artificiale (AI) progettato per trasformare il modo in cui gli utenti interagiscono con i contenuti audio e visivi online. Questo strumento innovativo combina tecnologie avanzate di machine learning, elaborazione del linguaggio naturale e riconoscimento delle immagini, aprendo la strada a una ricerca più intuitiva, precisa e coinvolgente.

Perché Google Sta Puntando su Audio e Video nella Ricerca?
Il Cambiamento delle Abitudini degli Utenti
Con l’aumento dei contenuti audio e video, gli utenti si affidano sempre più a formati multimediali per apprendere, esplorare e acquistare. Google ha riconosciuto questa tendenza e sta sfruttando l’intelligenza artificiale per rendere la ricerca più accessibile e rilevante.
Innovazioni Tecnologiche
Le recenti innovazioni nel campo del riconoscimento vocale e visivo consentono a Google di analizzare contenuti complessi, come video e podcast, fornendo risultati di ricerca dettagliati e pertinenti basati su singoli frame video o segmenti audio.

Come Funziona il Nuovo Strumento AI di Google?
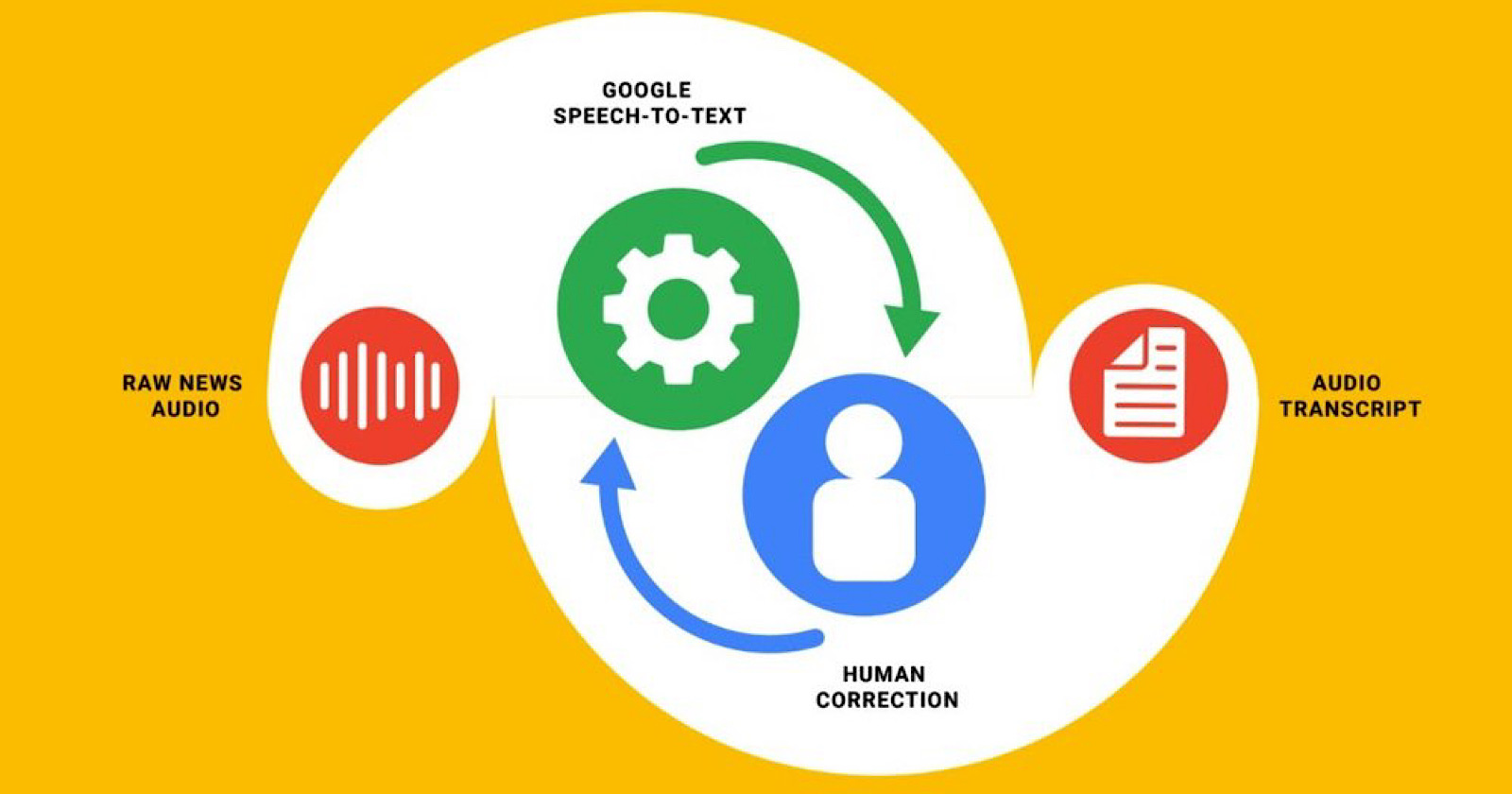
Analisi Avanzata dei Dati Audio
Lo strumento utilizza tecnologie avanzate di trascrizione automatica e analisi semantica per identificare informazioni rilevanti all’interno dei file audio. Ad esempio, può trascrivere un’intervista e individuare le parti più significative per rispondere a una query.
Riconoscimento Visivo di Alta Precisione
Nel contesto dei video, lo strumento analizza ogni frame per riconoscere oggetti, luoghi, testi e persino azioni. Questo consente agli utenti di trovare esattamente ciò che stanno cercando senza dover visualizzare interamente il contenuto.
Integrazione con il Ricercatore Multimediale
Google sta integrando questa tecnologia con i suoi strumenti esistenti, come Google Lens e YouTube, per offrire una ricerca multicanale unificata.
Vantaggi del Nuovo Strumento AI per la Ricerca Audio e Visiva
Esperienza Utente Migliorata
Gli utenti possono accedere rapidamente a informazioni dettagliate senza dover cercare manualmente nei contenuti multimediali.
Accessibilità per Tutti
Grazie alla trascrizione automatica e al riconoscimento visivo, il nuovo strumento rende i contenuti più accessibili a persone con disabilità visive o uditive.
Miglioramento della SEO per Contenuti Multimediali
I creatori di contenuti possono ottimizzare meglio i loro file audio e video per la SEO, aumentando la visibilità nei risultati di ricerca.

Come Utilizzare il Nuovo Strumento AI di Google
Ottimizzazione dei Contenuti Audio
Per sfruttare appieno questa tecnologia, i creatori di podcast e audio devono assicurarsi di includere parole chiave rilevanti e descrizioni dettagliate nei loro file.
Creazione di Video SEO-Friendly
I video devono essere accompagnati da metadati accurati, sottotitoli e descrizioni per facilitare l’indicizzazione da parte dello strumento AI di Google.
Integrazione con Altri Strumenti Google
Utilizzando strumenti come Google Lens e YouTube Studio, è possibile massimizzare l’impatto del nuovo sistema AI.
Sfide e Limiti della Nuova Tecnologia
Problemi di Privacy
L’analisi approfondita dei contenuti audio e visivi solleva questioni etiche e legali relative alla privacy degli utenti.
Complessità Tecnologica
L’implementazione e l’adozione di questa tecnologia richiedono risorse significative, rendendo difficile per le piccole imprese competere con i giganti del settore.
Necessità di Formazione
I creatori di contenuti devono apprendere nuove tecniche per ottimizzare i loro contenuti multimediali in linea con i requisiti del nuovo strumento.

Esempi Pratici dell’Uso del Nuovo Strumento AI di Google
Ricerca di Tutorial Specifici
Gli utenti possono cercare un tutorial su YouTube e saltare direttamente alla sezione rilevante del video grazie alla trascrizione e all’indicizzazione avanzata.
Scoperta di Contenuti nei Podcast
Un’appassionato di tecnologia può trovare rapidamente un segmento specifico di un podcast che discute un argomento di suo interesse.
Identificazione di Oggetti nei Video
Un viaggiatore può utilizzare Google Lens per analizzare un video di una destinazione turistica e ottenere informazioni sui luoghi mostrati.
L’Impatto sul Futuro della Ricerca Online
Personalizzazione Avanzata
L’integrazione del machine learning consentirà ricerche più personalizzate, adattate alle preferenze individuali degli utenti.
Evoluzione della SEO
Le strategie SEO dovranno adattarsi per includere l’ottimizzazione di contenuti multimediali, creando nuove opportunità per i professionisti del settore.
Aumento della Competitività
Con questa tecnologia, Google rafforza la sua posizione dominante, costringendo i concorrenti a sviluppare soluzioni simili per rimanere rilevanti.

Conclusione
Il nuovo strumento AI di Google per la ricerca audio e visiva rappresenta una rivoluzione nel modo in cui esploriamo i contenuti multimediali online. Sfruttando le tecnologie più avanzate, Google sta creando un’esperienza di ricerca più inclusiva, precisa e innovativa. I professionisti del marketing e i creatori di contenuti devono abbracciare questa evoluzione, adattando le loro strategie per rimanere competitivi in un panorama digitale in rapida evoluzione.